はじめに
Flutter + Firebaseを使ったWebアプリ開発は完全に未経験の状態でしたが、空き時間にChatGPTを活用しつつ開発を進め、一週間でWebアプリケーション「Test Scorer – テスト自動採点アプリ」を公開することができました。
今回の記事では、ChatGPTを活用してどのようにWebアプリの開発を進めたかをご紹介します。
前提
- ChatGPT Plusに課金しています。
- Mac版デスクトップアプリ上で、GPT-4oを使いました。
- 筆者は都内の某SIerに勤務しています。そのためITに関して一定の知識・経験はありますが、Flutter + Firebaseを使ったWebアプリ開発は完全に未経験の状態でした。(詳細なプロフィール)
どんなアプリを作った?
アプリ名はTest Scorer – テスト自動採点アプリです。
以下の関連記事でも簡単に書きましたが、私はAWS認定の模擬問題集に取り組む際にPCの表計算ソフトを使って自己採点・見直しをしていました。
私は表計算ソフトに正答をすべて入力しておき、その後自分で入力した解答を自動採点できるようにして使っていました。
【AWS認定】全12冠達成者が試した教材10個まとめ+おすすめ勉強法
しかし、このやり方だと「採点履歴の管理が煩雑」、「スマホで入力しづらい」などのやりづらさを感じていたため、Webアプリとして作ってみようと思い立ちました。
Test Scorerでは以下の機能を使うことができます。
- 正答登録
- 解答登録と自動採点
- 解答履歴
どのようにアプリを作った?
ChatGPTを活用して、どのような流れでアプリを開発したのかをご説明します。
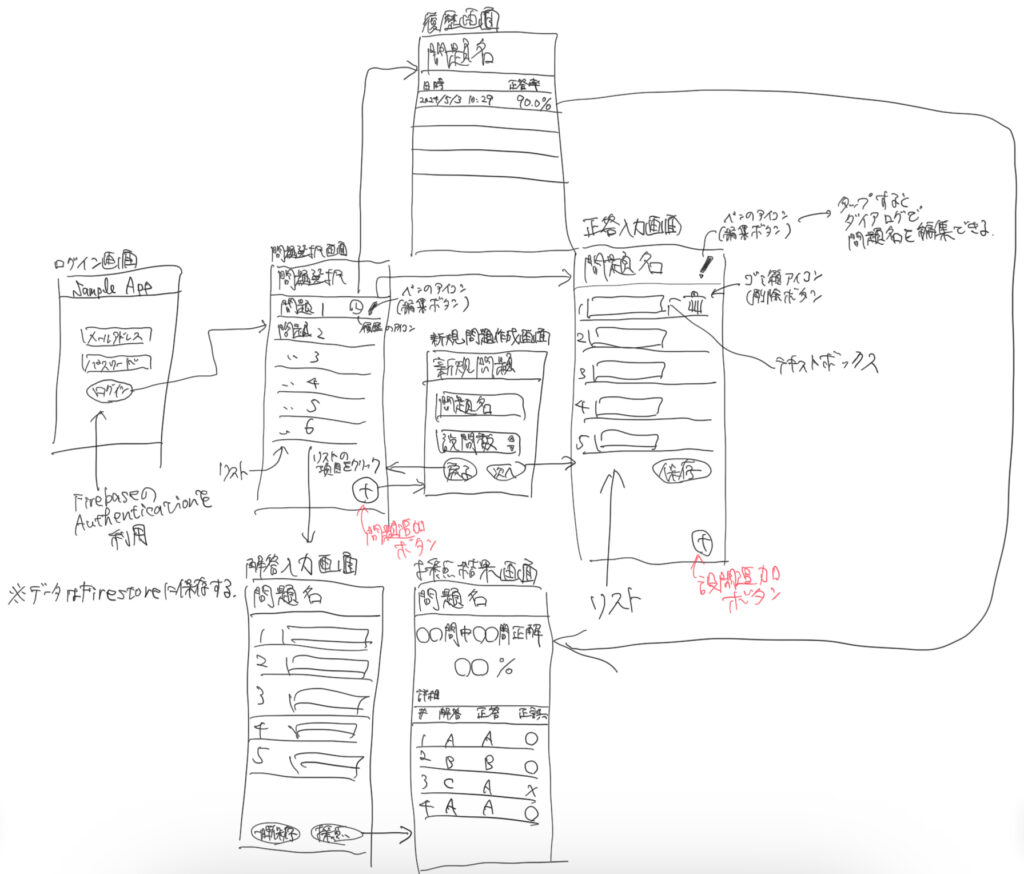
① 手書きの画面遷移図から全体のソースコードを生成
iPadの「フリーボード」アプリで手描きした画面遷移図 兼 画面イメージをスクショし、ChatGPTにFlutterのソースコードを生成してもらいました。

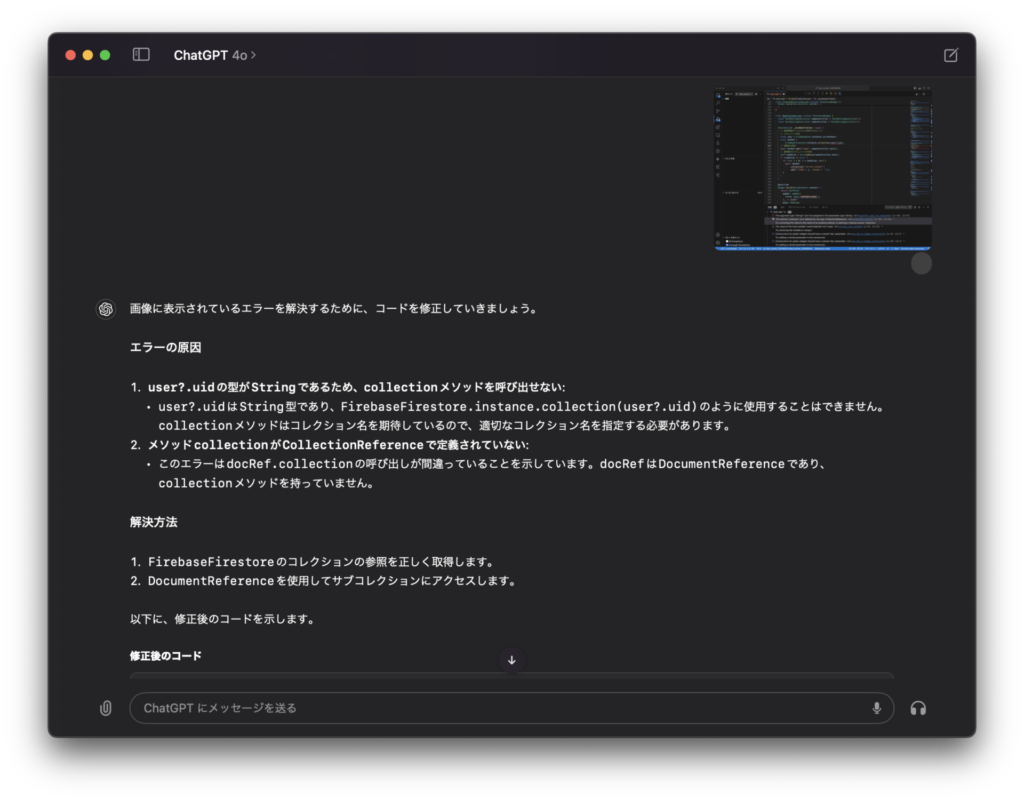
② エラー解消
①で生成したソースコードでは、ところどころエラーが発生していたりしました。
ChatGPTのMac版デスクトップアプリには、別アプリのスクリーンショットを直接添付できる機能があります。エラーになっているVSCodeのスクリーンショットを無言で送るだけで、的確にエラーの対処方法を教えてくれました。(最初は「このエラーを解消して」と明確に指示していましたが、無言でも回答してくれました)

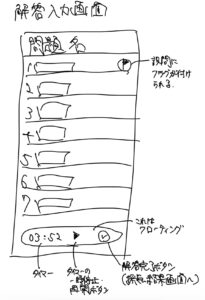
③ 追加画面・追加要素のソースコードを生成しつつブラッシュアップ
①で生成したソースコードに対して不完全な要素を補ったり、後から新しい画面を追加したりするために、①と同じく手描きの画面イメージを添付して、個別にソースコードを生成してもらいました。


さいごに
最後までお読みいただきましてありがとうございます。個人的には、手書きの乱雑な画面イメージでもちゃんと読み取ってソースコードを生成してくれたことに一番驚きました。
また、上記でご説明したアプリ作成の流れ以外にも、Flutterの用語やFirebaseへのデプロイ時のコマンドなど、わからないことは何でもChatGPTに質問していました。どんなにしつこくても、初歩的な質問でも、嫌な顔ひとつせずに答えてくれるのは生成AIのいいところですね😁
Test Scorer にこんな機能が欲しい!などあれば、コメントいただけると嬉しいです。
ちなみに今後はFlutter、Dartの勉強をしつつ、以下の対応をしようかなと思っています。
- UIデザイン・パフォーマンス改善
- FlutterのデフォルトUIを使っているので、いろいろと改善したい。
- 一部、パフォーマンスが悪い部分がある1ので見直したい。
(2024/7/1 追記)パフォーマンスは無事に改善できました。
- 追加機能の実装
- 解答中に正答を確認できる機能や、設問単位での過去正答率を表示する機能などを考えています。
(ご意見あればぜひいただきたいです!)
- 解答中に正答を確認できる機能や、設問単位での過去正答率を表示する機能などを考えています。
- ソースコードのリファクタリング
- ChatGPTが生成したソースコードをコピペしているため、保守性を高めるためにソースコードを最適化したい。
脚注
- 1テストあたりの設問数を200までに制限しているのはそのためです😅 ↩︎
